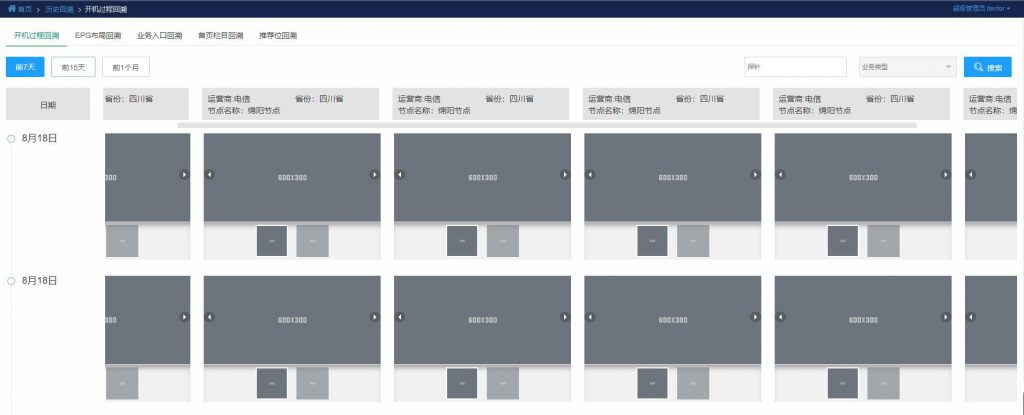
先看效果

css代码
<div class="header_main">
<div class="grey-box w-330">
<p><span>运营商:电信</span> <span style="margin-left:80px;">省份:四川省</span></p>
<p>节点名称:绵阳节点 </p>
</div>
<div class="grey-box w-330">
内容省略
</div>
...
</div>
<div class="content_main">
<div class="img-box">
内容省略
</div>
</div>
<div class="content_main">
<div class="img-box">
内容省略
</div>
...
</div>
<div class="content_main">
<div class="img-box">
内容省略
</div>
...
</div>jquery代码
$(".header_main").scroll(function(){
$(".content_main").scrollTop($(this).scrollTop()); // 纵向滚动条
$(".content_main").scrollLeft($(this).scrollLeft()); // 横向滚动条
});
$(".content_main").scroll(function(){
$(".header_main").scrollTop($(this).scrollTop()); // 纵向滚动条
$(".header_main").scrollLeft($(this).scrollLeft()); // 横向滚动条
});
发表回复
要发表评论,您必须先登录。